Напевно, жоден сайт не обійдеться без посилань на інші свої сторінки кнопок. Всім хочеться привернути на свій сайт увагу, і при цьому використовуються різні засоби. У веб-дизайні до їх числа відносять оформлення кнопок, які відрізняються за різними параметрами – і за розмірами, і за формою, і за ефектам і так далі.
Кнопки CSS найбільш зручні. За мить їх стиль можна повністю змінити. І, звичайно, це дає додаткові можливості для оформлення сайту в цілому.
Для початку, щоб не було плутанини і непорозумінь, варто розібратися в деяких поняттях.
CSS, що це
CSS, що в перекладі означає “каскадні таблиці стилів”, на сьогоднішній день є однією з основних технологій в інтернеті. Без цієї мови навряд чи обійдеться хоч один сайт.
CSS-код – це інструкції для браузерів, що містять інформацію, як відображати елементи на сторінці і де це робити.
Зручно зберігати такі інструкції в окремому файлі, який має розширення .css. З іншого боку, їх можна помістити і на початку html-документа.
Кнопка на сайт. Яка вона буває
Кнопка, або графічний елемент для навігації сайту, повинна привертати до себе увагу, щоб відвідувач побачив, що за нею ховається цікава інформація, і крім цього, на неї захотілося б натиснути. Коли вона досить яскрава і помітна, то її обов’язково помітять. Така кнопка може спонукати відвідувачів, наприклад, залишити свій відгук на сайті, або надіслати заявку підписатися на цікаву розсилку, ну і, звичайно, просто перевести на найпопулярніший користувачем розділ сайту.
Кнопки бувають статичні, анімовані, динамічні, зі звуком і без нього.
Їх можна спеціально створювати, наприклад, в фотошопі, і завантажувати на сайт зображення, а можна легко і швидко придумати їх в CSS.
Кнопки CSS
Зробити такі кнопки дуже просто. Великою перевагою їх застосування є те, що їх у будь-який момент, буквально за пару секунд, можна змінити до невпізнання.
Як відомо, у кнопок є три положення:
- спокою, коли з нею нічого не роблять, а просто переглядають сторінку;
- положення, з наведеним на неї курсором;
- і активації при натисканні.
Повною мірою кнопки точно відображено в таких браузерах, як Firefox, Safari, Opera, Chrome. У той же час в Internet Explorer 9 кнопки не зможуть з’явитися в повній мірі. Наприклад, закруглення кутів, тінь тексту і обведення навколо кнопки не будуть видні тут з-за того, що такі властивості не підтримуються цим браузером. Тим не менш, в цілому CSS-кнопки для сайту виглядають гідно в цій версії браузера. В Internet Explorer 8 і інших версіях нижче восьмий кнопки не буде видно об’ємність, але, в той же час, збережеться видимість градієнтів.
Якщо порівняти кнопку у вигляді зображення і кнопку CSS, то різниця місця на сервері буде зовсім несуттєвою. Але кнопки CSS зменшать кількість запитів до сервера, а ось це вже буде явною перевагою порівняно з кнопкою у вигляді зображення.
Виходить, що навіть якщо підтримка деяких властивостей CSS в браузерах Internet Explorer і відсутній, то такі кнопки все одно будуть виглядати більш виграшними в порівнянні з простими зображеннями, тому що єдине, чого втратять користувачі Internet Exporer, так це бачити естетичність сучасних технологій з веб-дизайну. Але це зовсім несуттєвий недолік.
Для кожного положення задається свій стиль. Ці стилі прописуються в спеціальному файлі .css або між тегами head в самій сторінці сайту.
Місце кнопки на сайті
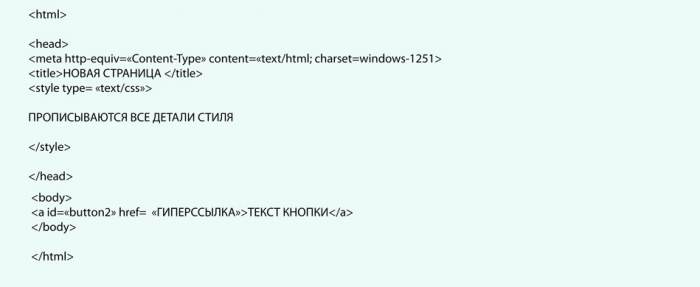
Між тегами body записується код:

де
id=”button2″ тут означає ім’я, присвоєне кнопці,
href=”ГІПЕРПОСИЛАННЯ” тут дається безпосередня посилання на необхідний документ,
ТЕКСТ друкується текст, який буде відображатися на кнопці.
Стилі для кнопок
1. Стиль кнопки CSS записується окремо в документі або в самій сторінці:

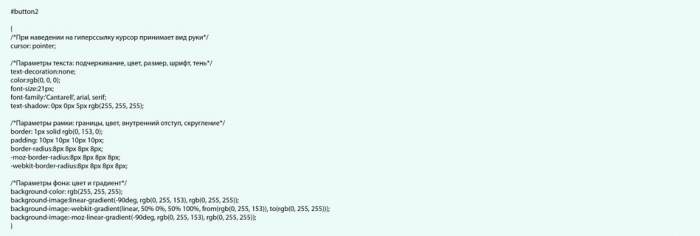
2. Спочатку записуються кнопки CSS, коли вони перебувають у спокої:

3. Далі записуються параметри, відповідні кнопки, коли на неї наводять курсор. Якщо в даному випадку змінюється лише колір і заливка, то і в стилі все залишається колишнім, крім кольору і заливок:

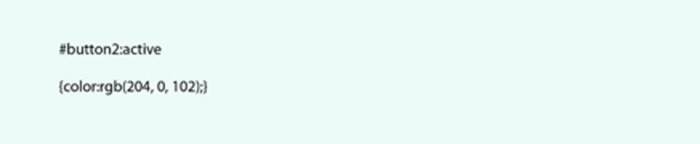
4. І останній параметр стосується положення кнопки, коли натискається на неї курсор. Часто в таких випадках змінюється лише мінімум, наприклад, колір, як і в цьому випадку:

CSS – красиві кнопки
Для створення кнопок можна використовувати градієнт. Краще всього спочатку кнопку намалювати в якому-небудь графічному редакторі, наприклад, фотошопі, щоб точно знати, яка вона вийде в підсумку. Якщо використовувати фотошоп, то в ньому спочатку вже є якісь градієнти, але додатково можна завантажити ще й інші, такі, які хотіли б, щоб вийшли на сайті.
Експериментуючи з CSS-кодом і змінюючи різні параметри, є можливість змінювати CSS красиві кнопки, і шляхом підбору, домагатися бажаного результату.
Цими параметрами є:
– колір тексту на кнопці;
– розмір тексту-кнопки;
– колір градієнта кнопки;
– радіус кутів кнопки;
– і колір її обведення.
Власне кажучи, можна спокійно, без страху, експериментувати і вибирати найкращий варіант. Незважаючи на невелику кількість параметрів, можна створити дуже різноманітні по своєму стилю кнопки.