Програма «Фотошоп» — універсальний інструмент, що дозволяє працювати з різними форматами графічних файлів. У числі таких — GIF, за допомогою якого можна створювати так звані гифки. В чому особливість даних файлів? Як робити гифки в фотошопі?
Відповісти на це питання ми можемо:
- дослідивши специфіку гифок;
- розглянувши основні інструменти створення даного типу файлів, які є в фотошопі.
Почнемо з першого пункту.
Зміст статті
Що являють собою гифки?
Під гифками розуміють найчастіше анімовані зображення в графічному форматі GIF. У більшості випадків вони розміщуються на веб-сторінках і можуть використовуватися, наприклад, в якості рекламного банера, елемента дизайну на сайті, носія мультимедійного контенту. GIF — один з найбільш поширених форматів графічних файлів, поряд з JPEG, PNG, BMP. Головні його переваги, що визначають, зокрема, популярність гифок в середовищі веб-дизайнерів, в тому, що:
- з’являється можливість створювати графічні файли невеликого розміру (це дозволяє істотно економити ресурси інтернет-серверів за допомогою зменшення трафіку);
- робити анімовані зображення у вигляді гифок при залученні популярних програм, зокрема фотошопу, дуже просто — цим може почати займатися навіть недосвідчений користувач;
- розглянутий графічний формат універсальний (GIF-файли підтримуються практично всіма сучасними комп’ютерними платформами, браузерами і більшістю програм для обробки графіки).
Гифки здатні відображати не занадто багато кольорів — тільки 256 (для порівняння, в JPEG відповідний показник становить близько 16,7 млн), але цього в багатьох випадках достатньо для створення тематичних «кліпартів», значків, анімаційних банерів або роликів. До речі, в деяких випадках спочатку повнокольорові зображення, переформатовані в GIF, виглядають по-своєму ефектно.
Тому зазначену особливість гифок — відображення обмеженої кількості квітів — не завжди слід розглядати як недолік формату.
Однак найчастіше GIF-файли стають затребуваними завдяки можливості створювати при їх залученні анімацію. Їх структура може бути представлена декількома кадрами в заданій послідовності, а також алгоритмами, згідно з якими визначається тривалість показу на екрані окремих картинок. Анімація з допомогою гифок часто налаштована на циклічне відтворення кадрів (коли по завершенні програвання ряду запускається перша картинка). Можна відзначити, що ролики в стандартних мультимедійних форматів, таких як, наприклад, AVI, Quick Time, MPEG-4, не містять внутрішніх алгоритмів, що дозволяють реалізувати циклічне відтворення — відповідна функція виконується програмою-програвачем.
Формат GIF має аналогів — приміром, APNG. Однак стандарт APNG менш поширений і не настільки універсальний. Зокрема, фотошоп його не підтримує. На відміну від гифок — які дана програма може обробляти різними способами. Вивчимо найпростіший алгоритм створення відповідного типу анімації в фотошопі.
до змісту ?Алгоритм створення анімованих гифок в фотошопі
Ключовий принцип приведення GIF-зображень рух — той же, що застосовується у звичайній кіноплівці. Її структура представлена, як відомо, послідовністю кадрів, розміщених на пластиковому носії. Кіноплівка, в свою чергу, відтворюється на екрані з заданою швидкістю.
Таким чином, для того, щоб створити анімовану діфку, нам, перш за все, знадобляться «кадри», з яких ми потім будемо вибудовувати необхідну послідовність, «плівка», на якій необхідно буде розмістити, а також механізм «відтворення» кадрів.
Першим компонентом з числа зазначених вище здатні стати звичайні картинки. Створювати їх допустиме в будь-якому форматі — власне GIF, JPG або, наприклад, PNG, і задіяний при цьому цілком може бути сам фотошоп.
Для розгляду алгоритму створення гифок ми задіємо Photoshop CS6, однією з найпоширеніших в Росії і в світі. Нехай він буде в англійській версії — багато любителі комп’ютерної графіки воліють користуватися саме їй, оскільки величезна кількість документації для фотошопа складається на мові Шекспіра.
Відкриваємо, таким чином, фотошоп, вибираємо пункт File, а потім — New. Нехай величина створюваного зображення буде 800 на 200 пікселів.
Після цього, використавши інструмент Gradient, розташований на панелі зліва, ми можемо надати фону картинки деякий ефект. Його задіяння здійснюється просто — потрібно, клацнувши на відповідній піктограмі і затиснувши ліву кнопку миші, промальовувати лінію прямо на зображенні. В залежності від її довжини градієнт пошириться по картинці в тій або іншій пропорції.
Далі можна написати на тлі, який залитий зазначеним способом, деякий текст за допомогою відповідного інструменту — Text, також розташовується на панелі, що знаходиться у лівій частині вікна фотошопа. Нехай на першому кадрі нашої гифки буде слово TheDifference. Написавши його, можна змінити колір шрифту, розмір (відповідні опції після вибору інструменту Text відкриються у верхній частині вікна програми), а також додати обведення (клацнувши правою кнопкою на текстовому шарі, який називатиметься, як і текст, TheDifference, вибравши Blending Options, а потім — Stroke).
Перший кадр готовий. Його потрібно коректно зберегти. Вибираємо File, потім — Save As. Оптимальний формат файлу, що зберігається в даному випадку — PNG (при його залученні відносно плавно відображаються літери). Але перш ніж вибирати його зі списку пропонованих розширень, слід обов’язково поставити галочку напроти пункту Save Copy. Це буде означати, що у вікні фотошопу залишиться «ісходник» цього файлу, який можна буде редагувати. Зберігши перший кадр, ми продовжимо роботу з цим самим «попередником».
У команді TheDifference прийнято відрізнятися якістю. Тому, знову вибравши інструмент Text, замість слова TheDifference впишемо «Відрізняємося». Це буде другий кадр — зберігаємо його відповідним способом у форматі PNG.
Після цього повертаємося до «первісного вигляду» і вписуємо замість «Відрізняємося» слово «Якістю». Зберігаємо файл.
Тепер у нашому розпорядженні — 3 кадру, з яких цілком реально сформувати анімацію виду «TheDifference — відрізняємося якістю».
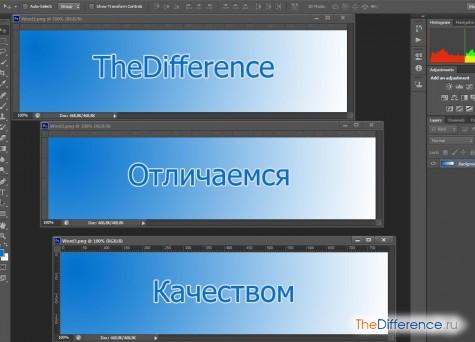
Закриваємо всі вікна в фотошопі (можна навіть для надійності повністю вийти з програми, а потім завантажити її знову). Після — натискаємо File, потім — Open, і вибираємо всі 3 збережених файлу. На екрані з’являться 3 кадру — TheDifference, «Відрізняємося», «Якістю».
Тепер потрібно здійснити одну незвичайну операцію — розташувати дані кадри один на одного. Самим нижнім буде, очевидно, TheDifference. Решту ми станемо накладати на нього. Робити це дуже просто.
Треба, вибравши інструмент Move Tool — також на панелі зліва, клацнути мишкою на кадрі «Відрізняємося». Потім, задіявши сполучення клавіш Ctrl + A, необхідно виділити всю область зображення і скопіювати його за допомогою Ctrl та C, а потім – Ctrl і V, кадр TheDifference. Так як вони — однакові за розміром, то копируемое зображення повністю закриє перше. Ту ж саму процедуру потрібно провести з кадром «Якістю» — скопіювати його на TheDifference, закритий картинкою «Відрізняємося». Тепер вже всі попередні кадри закриються словом «Якістю».
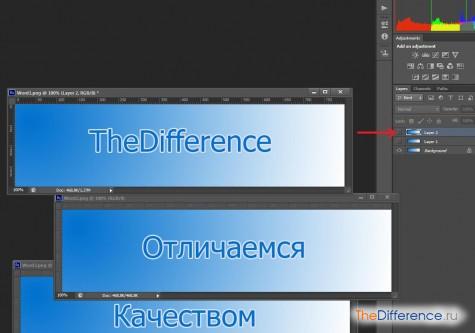
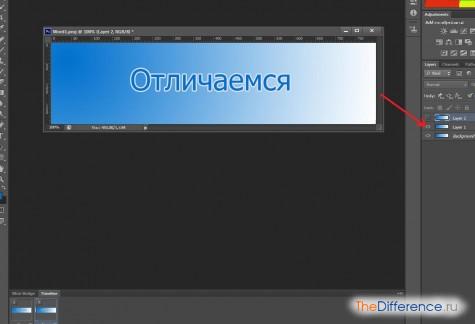
Після цього переходимо на панель шарів, розташовану праворуч у вікні фотошопу, і робимо кадри, розташовані поверх TheDifference, невидимими. Для цього слід клацнути лівою кнопкою мишки на зображеннях невеликих «око», розташованих зліва від назви шару (Layer 1 і Layer 2).
В результаті стане видимим тільки кадр TheDifference. При цьому він буде відзначений як Background, тобто є фоном. Навпроти нього «око» повинен відображатися. Вікна з двома іншими файлами — «Зовні» і «Якістю», спочатку завантаженими в програму разом із кадром TheDifference, — можна закрити.
Наступний крок — активація найважливішого інструменту фотошопу, а саме — шкали часу, або Timeline. Її можна вважати аналогом «плівки» — другого компонента анімації. На ній потрібно буде розміщувати кадри, створені нами. Для того щоб активувати інструмент Timeline, слід вибрати пункт меню Window, потім — Timeline.
Після цього в нижній частині вікна фотошопу (під робочою областю, на якій розташований кадр TheDifference, а також два прихованих — «Зовні» і «Якістю») відкриється нова панель. Це і є шкала часу. На ній буде кнопка Create Video Timeline. Варто натиснути її, після чого завантажиться анімаційна шкала, а в ній — три кадри, з якими ми працювали вище. Для зручності її можна перемкнути в режим фреймів — натиснувши на значок у вигляді трьох прямокутників, який розташований ліворуч.
Кожен фрейм буде вміщати в себе конкретний кадр. Першим на черзі буде той, що відповідає наявному на екрані — в якому видимої є картинка TheDifference, а «Відрізняємося» і «Якістю» — невидимі зображення.
Наше завдання — створити наступні кадри, розмістивши їх у відповідних кадрах. Для цього потрібно кликнути мишкою на значку у вигляді чотирьох горизонтальних смуг та вибрати пункт New Frame.
Таким чином, новий фрейм — наступний за першим — другим кадром. У ньому треба, у свою чергу, активувати картинку «Відрізняємося» — щоб вона виступила на передньому фоні, закривши собою TheDifference. Для цього виділяємо другий кадр мишкою, після чого натискаємо на квадратику, розташованому навпроти назви відповідного шару Layer 1. Він повинен перетворитися в «око», внаслідок чого видимої картинкою на другому кадрі буде слово «Відрізняємося».
Наступний крок — створення третього кадру. Аналогічно — з допомогою опції New Frame. Третій кадр буде розміщувати, відповідно, кадр «Якістю». У ньому потрібно, в свою чергу, деактивувати «око» навпроти картинки «Відрізняємося» і активувати відповідний елемент, який розташовується напроти необхідного шару, тобто Layer 2.
Всі три кадри, таким чином, розмістяться по черзі на «плівці», якою є інструмент Timeline.
Тепер можна налаштувати деякі опції відтворення майбутньої анімації. Наприклад, тривалість показу кожного кадру. Потрібно виділити по черзі всі фрейми — це легко зробити мишкою, затиснувши Ctrl, потім — натиснути на стрілку, розташовану на крайньому правому кадрі, після — вибрати бажане значення для відповідного параметра. Приміром — 2 секунди.
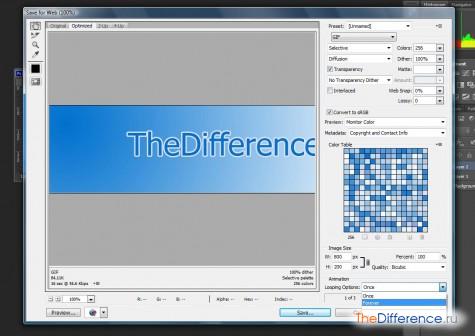
Наступний крок — задіяння механізму «відтворення анімації. В якості такого буде виступати, власне, сам GIF-файл. Для того щоб створити його, потрібно зберегти нашу анімацію в цьому форматі. Натискаємо File, після — вибираємо пункт меню Save For Web. Відкриється вікно налаштування GIF-файлу.
У ньому — величезна кількість опцій. За бажанням можна поекспериментувати з ними. Але поки що нічого не змінюємо, нехай все буде виставлено за замовчуванням. Натискаємо на Save, вказуємо ім’я GIF-файлу і місце, куди він повинен бути збережений.
Відкривати готові анімовані гифки краще всього в якому-небудь браузері. Справа в тому, що якщо запустити GIF-файл в редакторі, то кадри програватися, швидше за все, не будуть.
Якщо відкрити діфку в браузері — наприклад, Opera, Mozilla, Chrome, Internet Explorer, то запуститься анімація, в якій по черзі будуть відтворюватися слова TheDifference, «Відрізняємося», «Якістю».
Отже, ми вивчили те, як робити гифки в Photoshop. Замість використаних нами кадрів можуть використовуватися будь-які зображення, і їх кількість здатна бути дуже великим — обмежуватися воно буде хіба що продуктивністю комп’ютера. При бажанні нескладно створити в фотошопі, задіюючи доступні інструменти роботи з GIF-анімацією, цілий мультфільм або, наприклад, презентацію.